
Infographics are a graphical representation used to turn boring data and complicated concepts into attractive visualizations. They can give you high traffic and help you rank higher in Google search greatly if it is used appropriately, but it can not deny that there are some disadvantages of infographics if they are used in a wrong way. Infographics seem to be all the rage lately.They are exactly what they sound like, visual representations of information or data which display complicated information clearly.
Making infographics has never been easier.Creating business infographic is no longer difficult through build-in business clip arts and easy-to-use tools. You are allowed to use pre-made chart and graph templates, insert local images, and apply a large amount of infographic design elements.

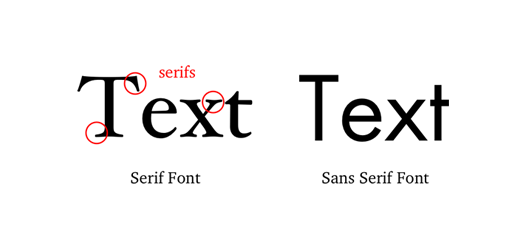
The problem with using too many different font styles in your infographic design is that it can be very visually overwhelming.
Our designer said that by limiting yourself to two font styles at most, you still have some room for creative play between serif and sans-serif styles.
It makes sense though, just imagine reading a paragraph in a novel where every other word was a different style. It can get PRETTY annoying, right?

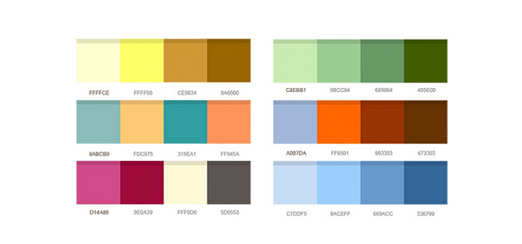
But what does that mean, you ask? Well it means that you need to pick colours that generally compliment each other.
If you have no idea how to do that, or you're colour blind, there are tools out there that will do the work for you.
If it helps, think of it this way- when you wake up in the morning and you start getting dressed, if you have any sense of style, you naturally choose clothing that matches.

Negative space is the space that exists outside of the content you are adding to your infographic canvas. This space nicely frames the work that you are doing.
The spacing is not cohesive at all, and some of the icons and text are between two different colour backgrounds, making it very difficult to read.
However, the space around the text creates a noticeable and consistent border for the text and the images. Nothing is overlapping in sickening ways.

If you're designing an infographic that is going to be displayed online, you need to keep in mind the dimensions of the infographic.
Try not to go over 850 pixels in width, because people generally don't like to scroll from left to right. The more natural way to scroll is from top to bottom, so if you need to add more information to your sheet, add lengthwise not widthwise.
If you are creating an infographic for a blog post, a lot of the generic blog templates are 624 pixels in width, so that's is another thing to consider.

You can use different illustrations to enhance statistics, or to suggest a metaphor for the facts that you are providing.
In the NHL example, donut graphs are used to visually represent the data.
In the YouTube example, there is an attempt to add some visual data, but it doesn't really work.